“A split visual showing a seller sending a parcel to the buyer”
was all I received from marketing as a design brief.
Parcel Teleport ©2021 Mazadat
Description
Parcel Teleport is a short 12fps 3d animation that was animated in stop motion style, produced for Mazadat as a visual for their social media marketing channels.
Tools:
Blender 2.93 - BlenderKit - Adobe After Effects - Adobe Creative Cloud - Soundly - Sheepit Render (Cycles Render Engine)
Character modelling:
Ahmed Aladawy (based on ToyFaces by Amrit Pal Singh)
Look development, 3D animation, Sound mixing, & Post-processing:
Ahmed Aladawy
Characters
References:
ToyFaces (licensed) by Amrit Pal Singh are used in the app for users avatars. So, it made sense to base the full size characters on them.
Toy Faces ©2020 Amrit Pal Singh
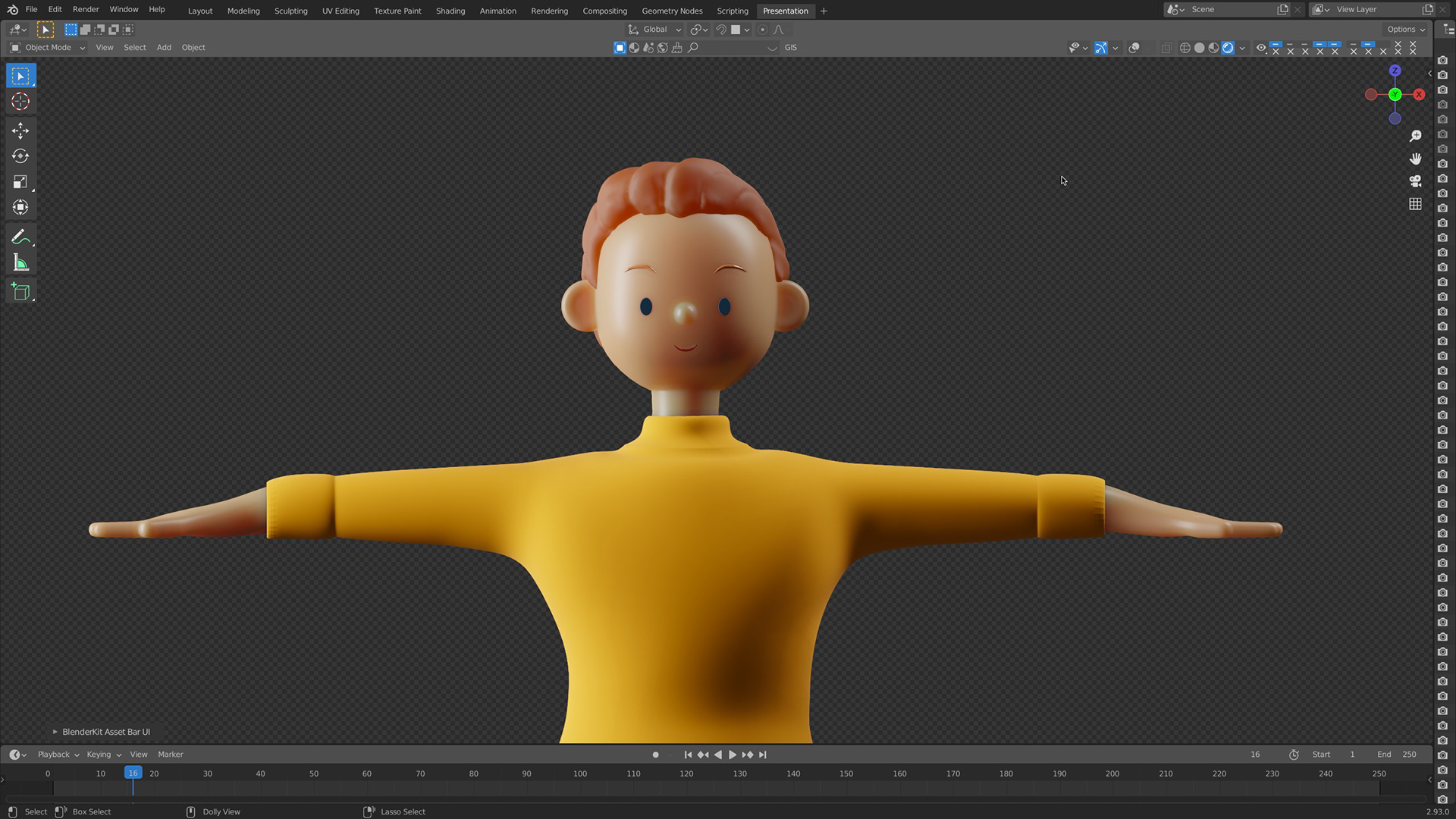
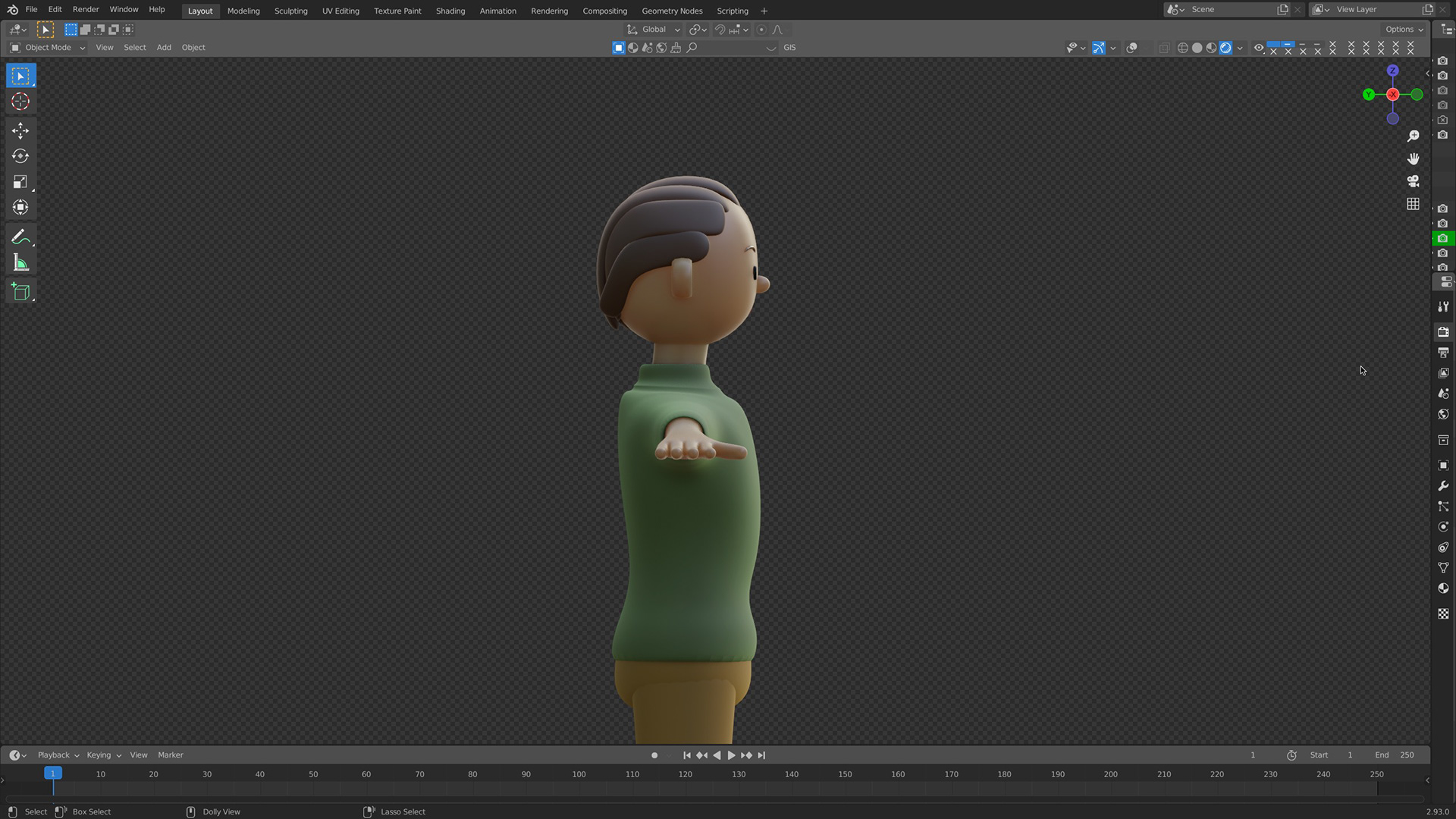
Modelling:
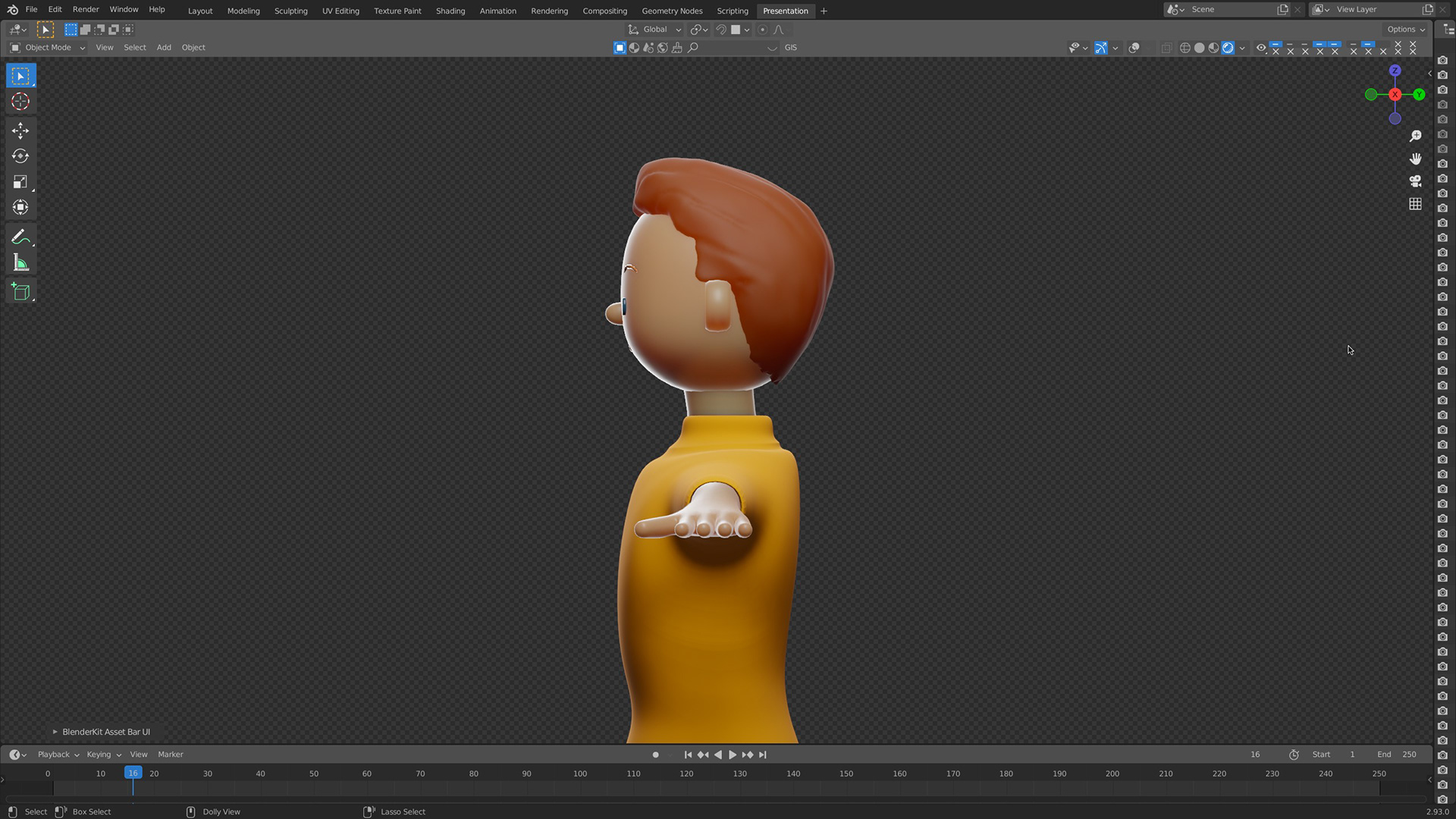
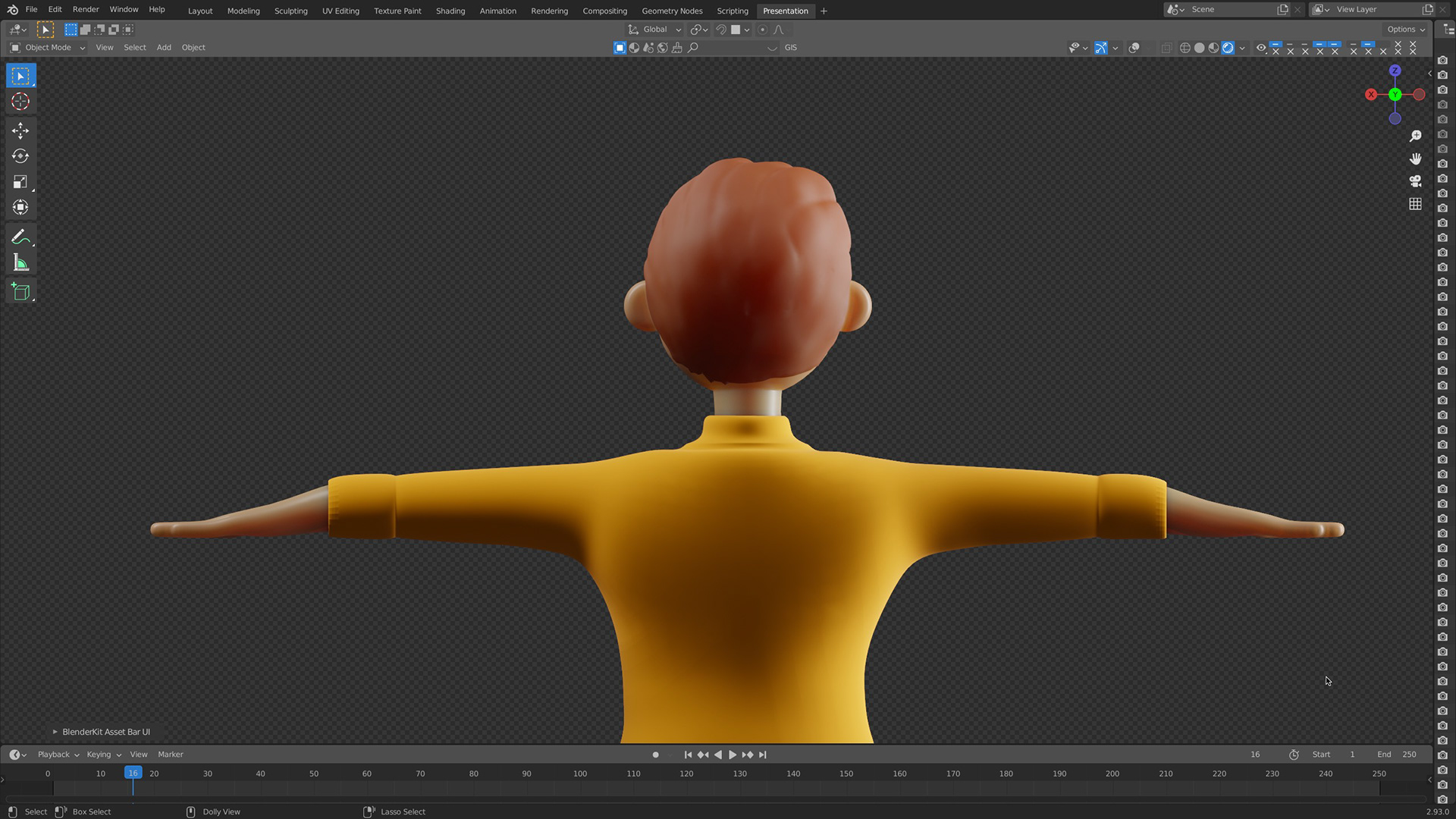
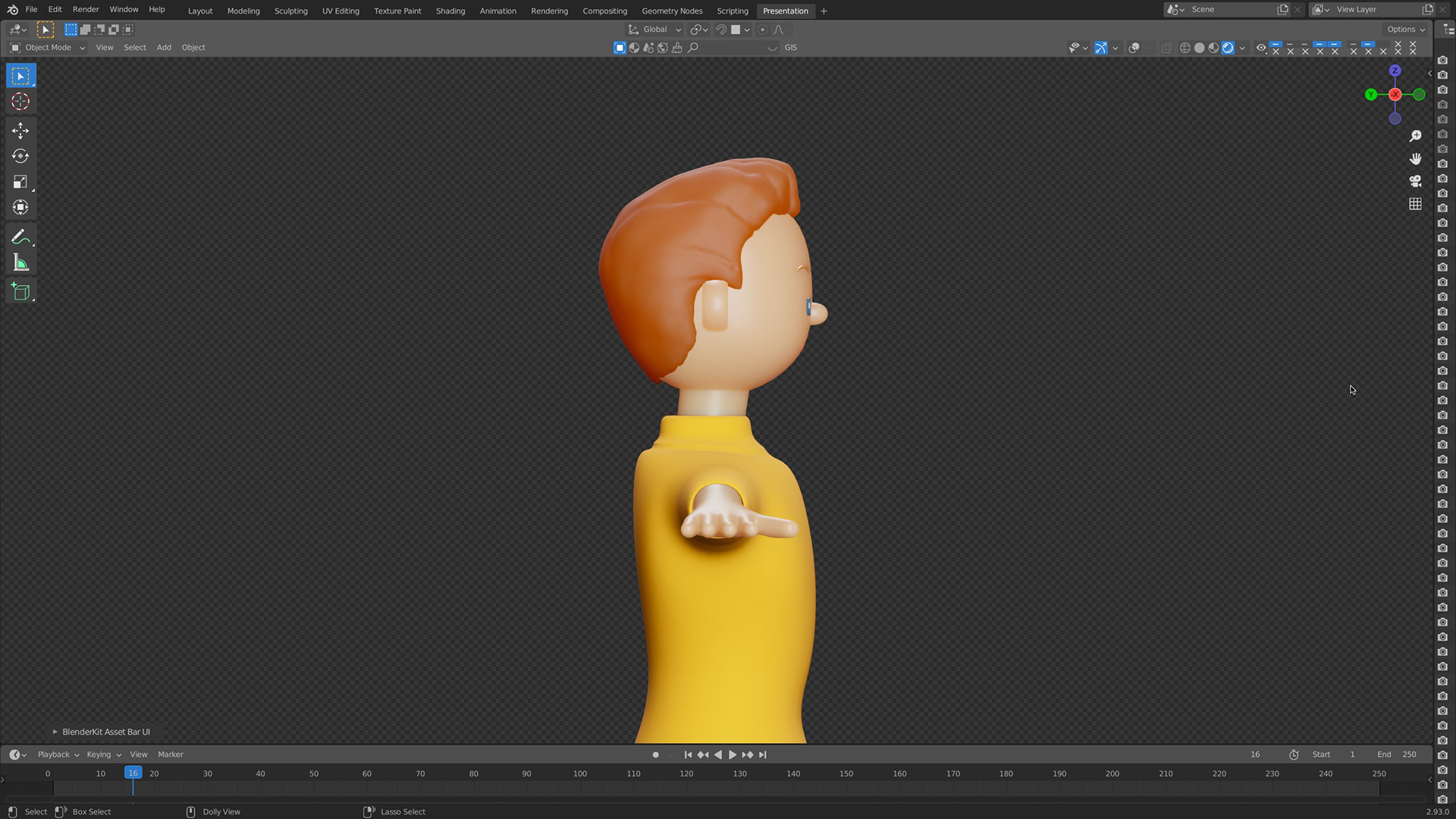
Using a couple of avatar images as a reference, the first character (the seller) is modelled and shaded on Blender and rigged for posing and animation.




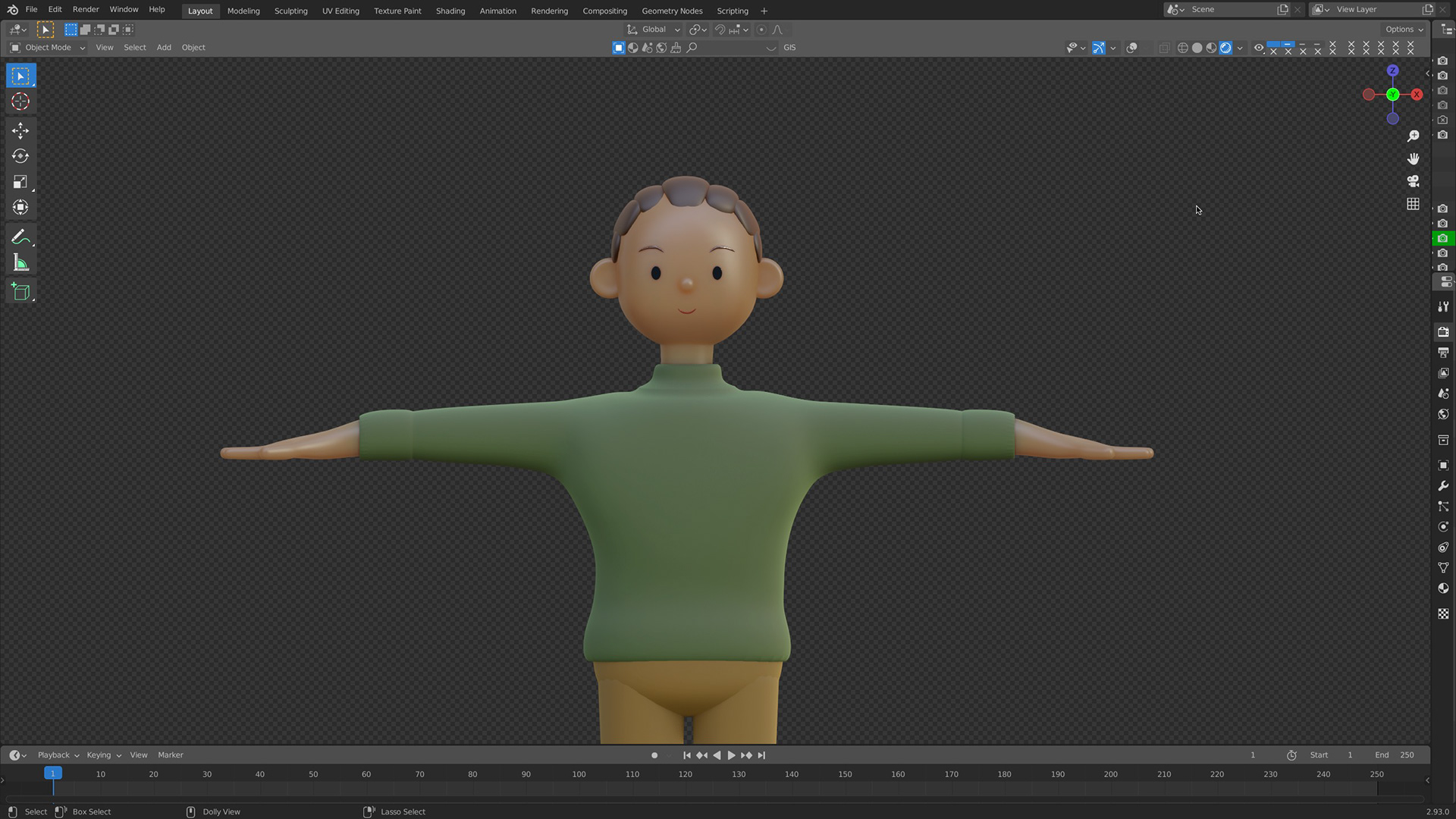
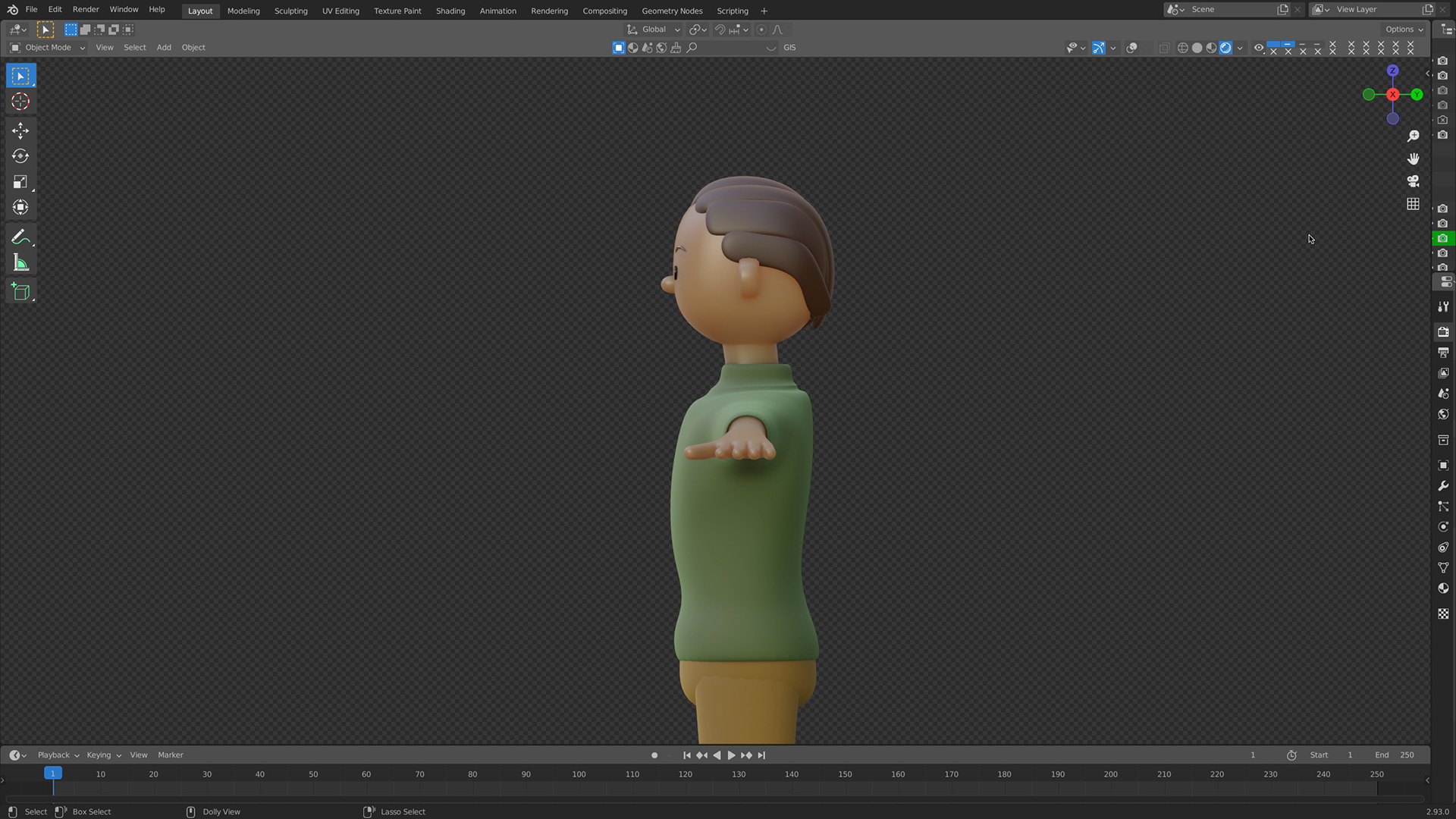
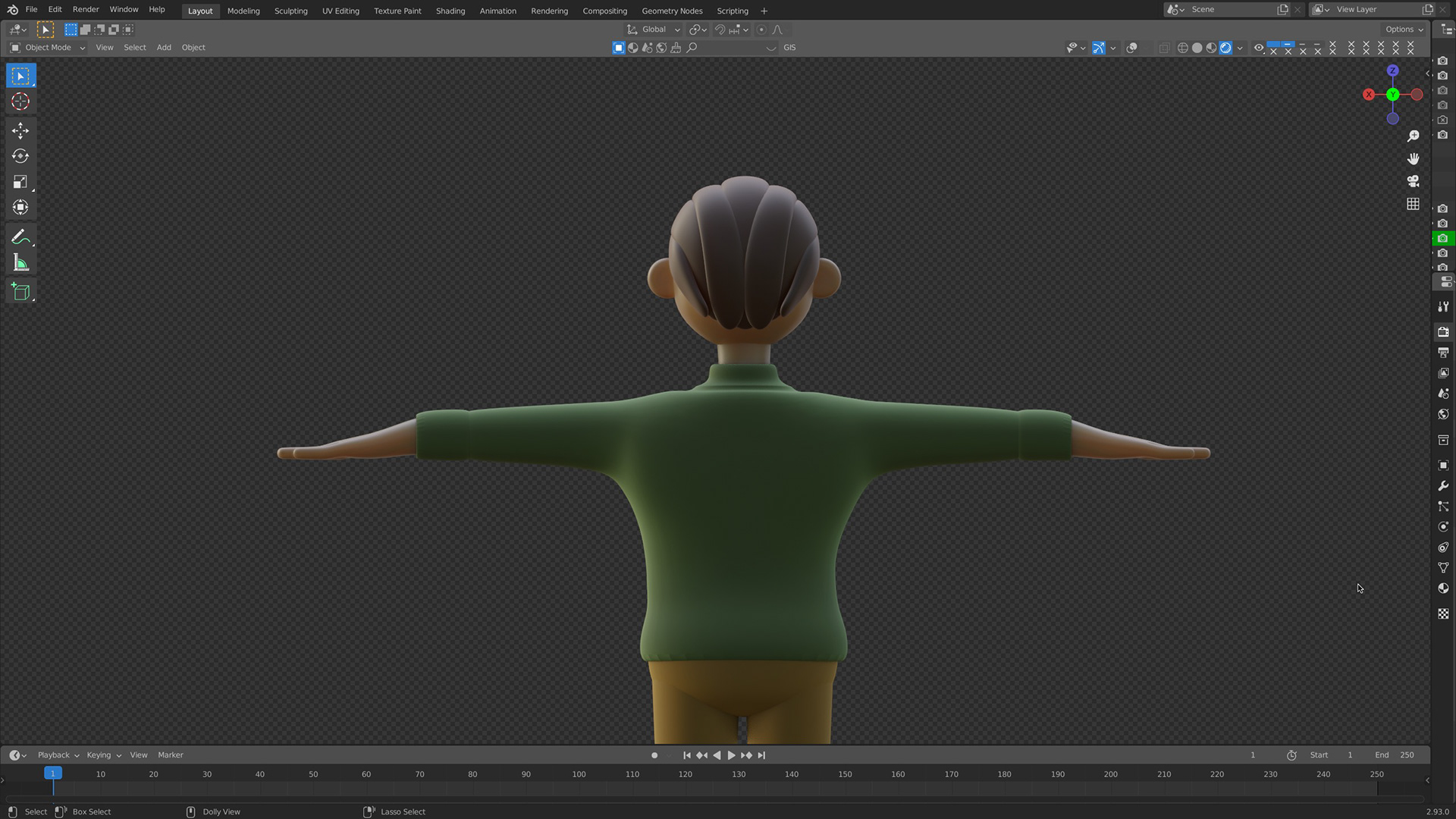
With the first character ready, it was time to create a variant of it for the second character (the buyer).




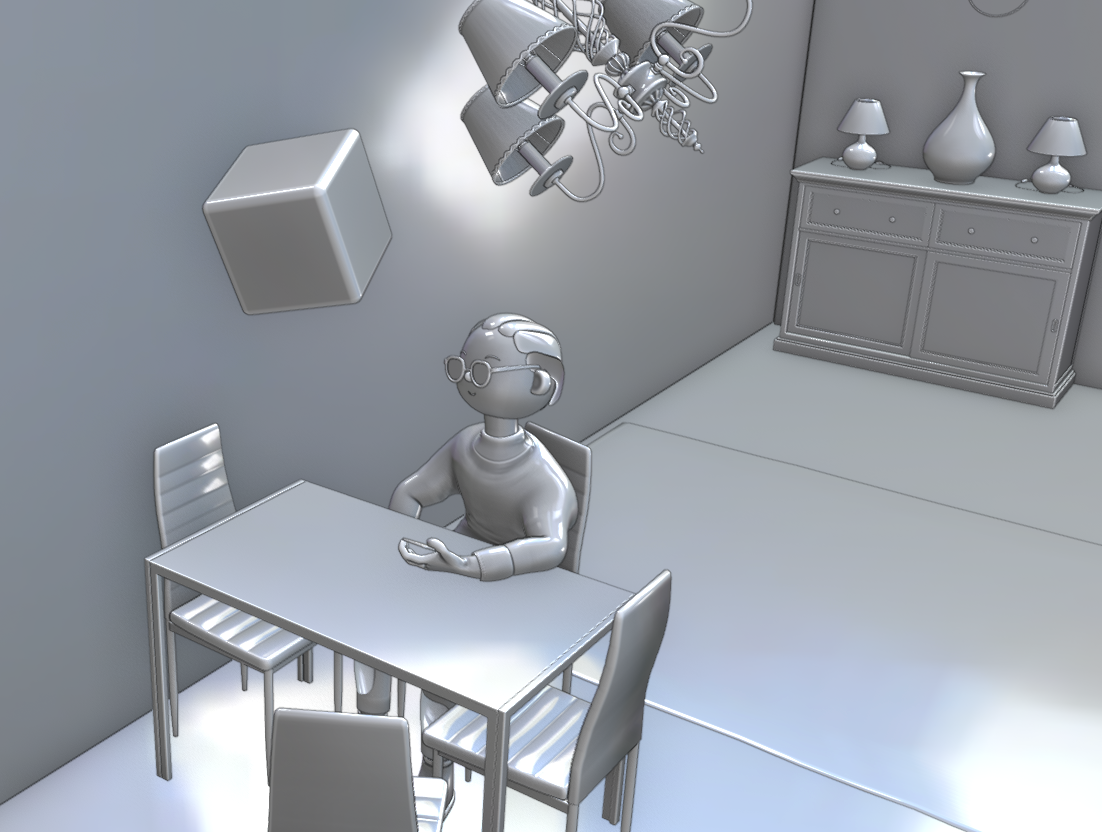
Arranging the scene:
Using assets from BlenderKit and primitive shape, the 2 scenes are built, and their looks developed side by side.


The two scenes are then uploaded to sheep-it and rendered separately, the two halves are then combined together with overlay graphical elements and sound effects in Adobe After Effects.
Thank you!